云之家:一款移动办公App视觉优化探索之旅(云之家移动办公系统能完成哪些功能)
开始前,先介绍下云之家这款App,以便让阅读此文章的朋友们更具体了解内容。云之家是一款移动办公App,让团队随时随地进行协作。
对粗糙、压抑、凌乱说不
先说说旧版本,云之家刚刚推出时,是长这样的:

相信产品在视角上给人一种粗糙、不成熟的感觉。为什么会造成这种感觉?为此我们经过一系列的调研及访谈总结出以下结论:
压抑。过时的配色、浓烈的科技感、厚重的商业气息对于用户的视觉体验上会无形中形成压迫感。
无统一性。图标风格不统一、界面控件不统一、界面转场动效不统一,而且对于细节处理方面太过于粗糙,以上因素容易造成用户使用审美上的困扰。
移动办公产品痛点探索
结合调研与访谈的结果,根据用户的痛点我们进行了思考:
绝大部分人都不喜欢工作,更何况是容易占用自己休息时间的随时随地办公。现旧版本的视觉给予用户上的体验非常的不友好,加重用户对产品的排斥,我们如何解决这种问题?
云之家为用户提高办公效率、解决团队协作问题的同时,还能为用户做些什么?
云之家的定位是团队沟通与协作,对于用蓝色作为品牌色会让用户产生冷冰冰、气氛不活跃的感觉,我们如何让用户一进入App就会有种愉悦的氛围?
思考后的重新出发
基于上述的视觉痛点,我们为云之家重新定义了品牌形象:“云之家,创造优雅舒适轻松的虚拟办公环境。”
为解决用户在视觉上压抑、排斥、视觉不友好的痛点,我们对云之家重新定义了关键词:简约、舒适、淡雅、愉悦、轻松。希望用户在使用我们产品的过程中能感受到这种氛围,进而缓解负面心情。我们通过关键词找寻大量的照片素材,筛选出与关键词吻合贴切的照片,提取品牌辅助色。

而对于过时品牌色的优化,考虑到其以往版本已经让用户有一定的认识。我们决定在继续延用的蓝色基础上调整色阶,让品牌关键色具有轻松愉悦的色彩。
 (从轻松的图片提取辅助色,主要体现在云之家轻应用作为各轻应用的关键用色。)
(从轻松的图片提取辅助色,主要体现在云之家轻应用作为各轻应用的关键用色。)
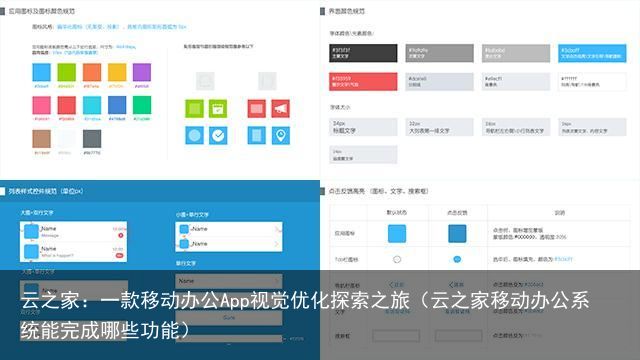
为效率服务,制定设计规范
追求极致,是设计师对自己作品最基本的态度。互联网产品的快速迭代,也推动了产品视觉改进与更新的速度,而制定设计规范就可以让整个视觉团队的设计风格达到统一,并提高整个研发控件复用性以及整体团队的研发效率,进而满足快速迭代这一目的。
 (为云之家v6制定的设计规范)
(为云之家v6制定的设计规范)
云之家轻应用属于开放平台,在没有制定视觉规范的情况下,图标展示相当凌乱。所以在设计v6伊始,我们也为轻应用制定了规范,包括图标样式规则、应用内页规范等,让视觉效果更加统一,用户的视觉体验更为一致。

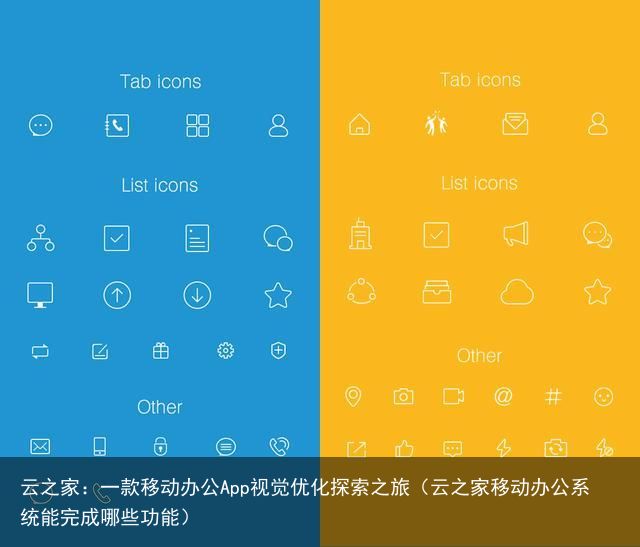
图标设计显态度
为了给用户最完美最精致的视觉体验,我们为每个图标设计了几十个版本,经过反复修改及探讨研究,才最终确定大体风格基调。希望让用户感受到团队认真、负责的态度。


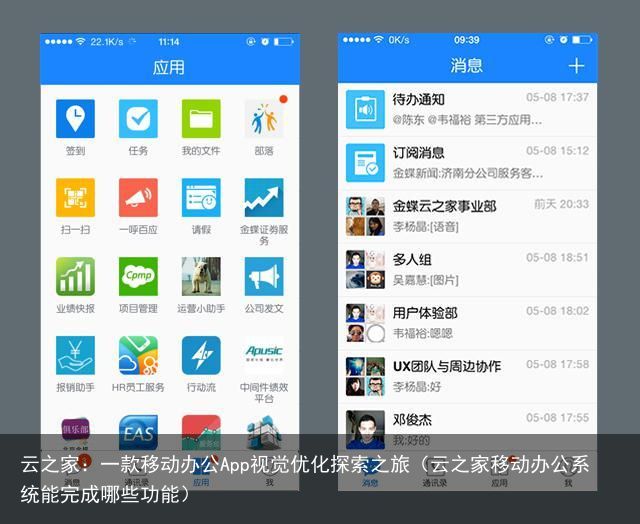
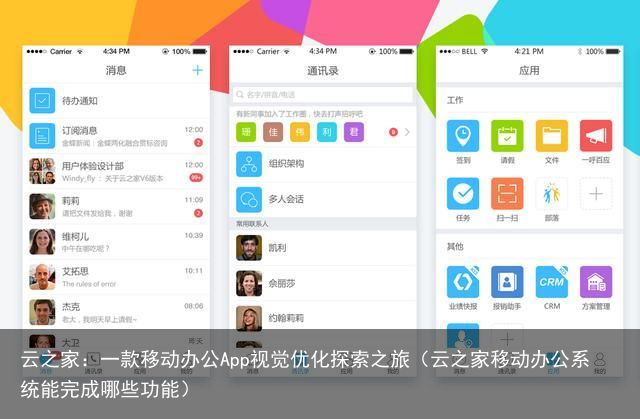
经过痛点思考、规范制度、设计探索等一系列化学物理反应,最后云之家v6呈现出如下效果:
 (云之家高保真效果图)
(云之家高保真效果图)
 (云之家高保真效果图)
(云之家高保真效果图)
相比旧版本,v6在视觉上更加简约、美观,让用户在使用过程中更多的是轻松舒适,这是v6发版后众多用户对我们的反馈一致好评。
结语
一个穿着随便、头发凌乱的人,跟一个精心打扮西装领带头发整齐的人,哪个会让人更有好感?答案显而易见。好的产品需要好的形象与包装,这是一种态度,也是一种情怀,更是对于用户的一种最基本的礼貌与尊重。一个注重细节、追求极致,致力给用户带来最美最好体验的团队,才会造出一款精致、卓越的产品。
文/陈东